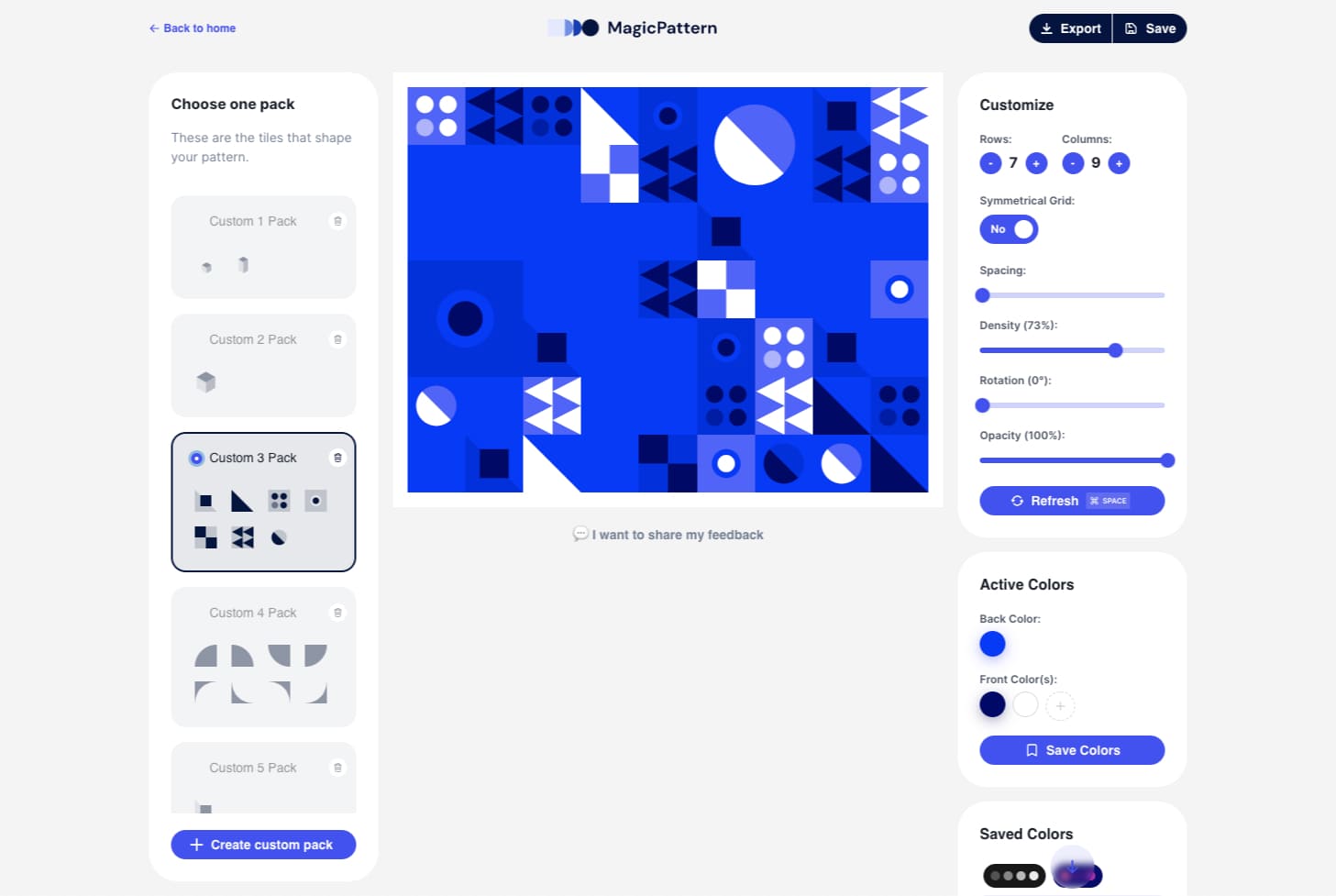
In this quick tutorial, I want to show you how to export your SVG artboard, or layer, correctly from Adobe Illustrator to make sure the shape is compatible with the MagicPattern geometric pattern maker.
Many times MagicPattern fails to import and show shapes created by Adobe Illustrator. It’s more common when you try to import duotone shapes with opacity.
This issue happens because the default Adobe Illustrator export options create a CSS class for every <path> element.
To avoid this issue, and import your Adobe Illustrator shapes correctly, you need to follow these steps while exporting your shape:

- Export your layer/artboard as SVG
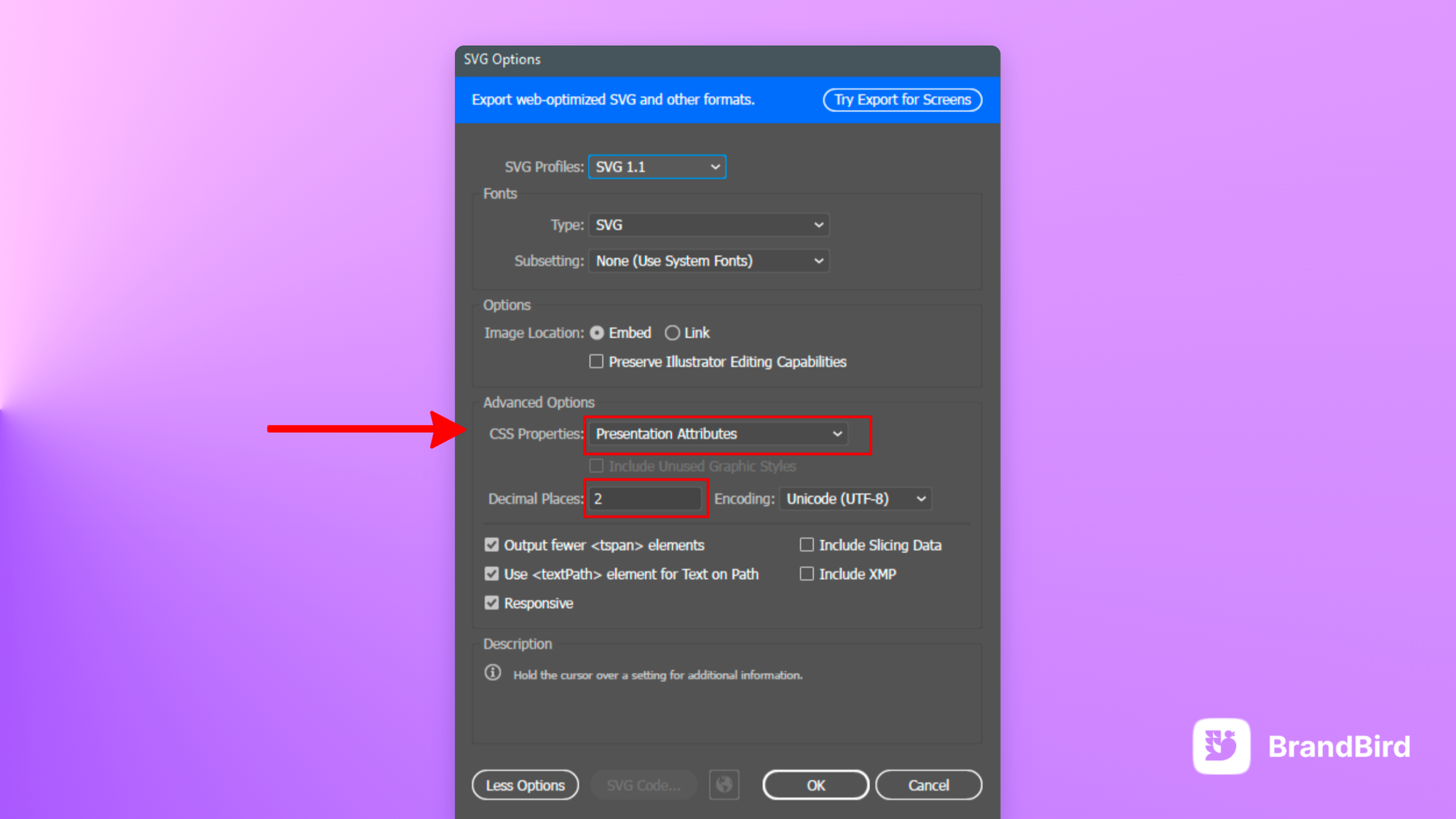
- In the SVG options panels, go to the “Advanced Options” section
- Change the “CSS Properties” option to “Presentation Attributes”
In that way, all the SVG styling attributes (eg. opacity, fill, etc) use the core SVG attributes instead of custom CSS.